Лондонский дизайнерский бренд Mithridate открыл флагманский магазин в Шэньчжэне. Проект RSXS Interior Design. Площадь в 600 кв. метров поделена на торговый интерьер и офисные помещения.
По теме: Концепт-стор в Шанхае по проекту итальянского архитектора Андреа Тоньона
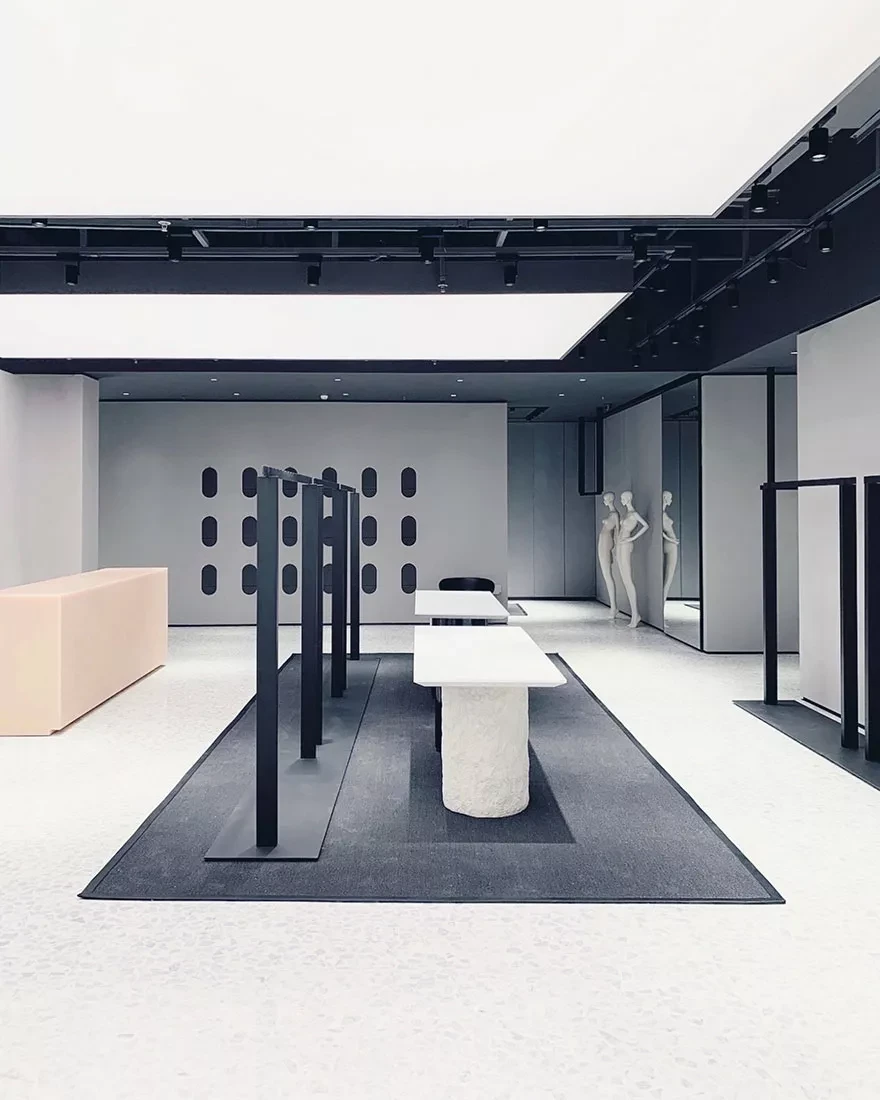
В торговой зоне Nuo Da используется плоская подвесная конструкция для того, чтобы выделить линии продаж. Геометрически пространство структурировано и окрашено в серые тона, оттеняющие контуры модных силуэтов. Мраморное покрытие и детали из полимерного материала придают помещению строгий монументальный вид.


RSXS Interior Design— это новое многопрофильное дизайнерское агентство, обслуживающее модные креативные индустрий в Азии, оно разрабатывает концепции, включая интеграцию имиджа бренда и дизайн системы бренда.